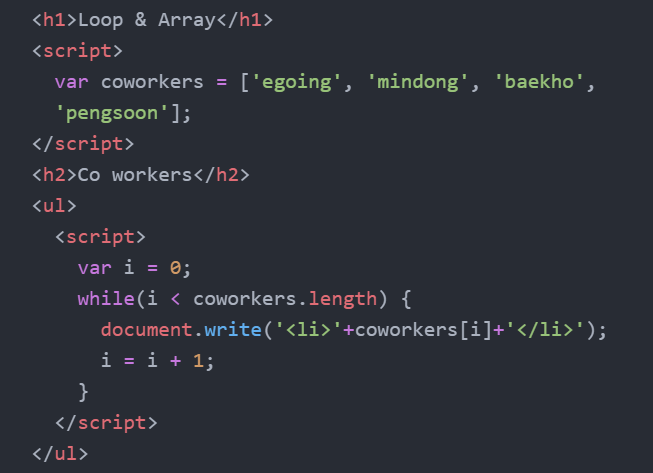
◑ 배열과 반복문
- while문 (※ 조건식에서 부등호 < 사용)
 |
 |
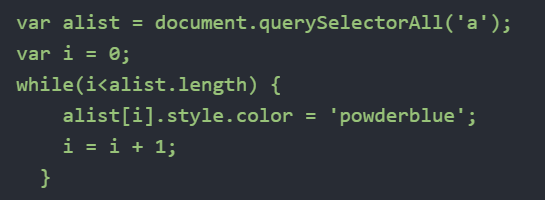
- 태그 selector를 이용한 반복문 : 해당 태그를 가진 모든 애들한테 빠짐없이 똑같은 명령 내릴 때
 |
-document.querySelectorAll('@'); <@> 태그들의 목록 -document.querySelector('@'); <@>태그 목록 중 첫번째꺼 |
◑ 함수
[함수의 장점]
1. 중복된 코드들을 묶어서 사용함으로써 유지보수의 효율성을 높임
2. 웹 페이지의 사이즈가 줄어든다.
3. 해당 함수로 나타난 부분의 코드가 서로 완전히 동일한 코드라는 확신을 보장함
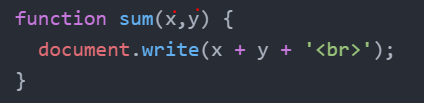
[함수의 선언]
함수 = 입력 (parameter, argument) + 출력 (return)
| function 함수이름(매개변수) { 수행 내용; } |
 |
[ 매개변수와 인자 ] & [return]
| * 매개변수(parameter) : 함수에서 인자 값을 받아오기 위해 사용되는 변수 - 함수 선언 시에 괄호 안에 사용됨 |  |
| * 인자(argument) : 함수 선언 이후 함수를 사용할 때 직접적으로 대입하는 값 |
| * return : 함수 수행 결과 출력하는 결과 값 - 함수 수행 결과를 다양한 맥락에서 활용할 수 있다. |
 |
[특정 태그를 대상으로 하는 함수 만들기]
1st. 함수 선언 시 대상으로 하는 태그를 받아 올 매개변수(여기서는 self) 설정

2nd. 함수 호출 시 'this'를 이용하여 '지금 이 태그'를 인자로 함수 호출

◑ 객체
- 서로 연관된 함수들을 묶어서 정리정돈하는 수납상자
[ 객체의 생성 ]
| var 객체이름 = { 내용 }; |  여기서 programmer, designer와 같은 애들을 key라고 부른다! 배열의 index와 비슷한 기능을 하지만, index는 순서가 있고, key는 순서가 없다. |
[ 객체의 사용 ]
| 객체이름. 객체에서 가져올 것의 이름 ( . 은 Object Access Operator, 객체 접근 역할) |
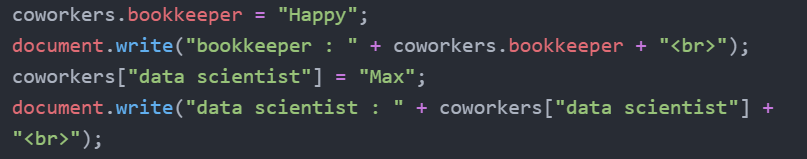
[ 객체의 내용(값) 추가 ]
- Property : 객체 내부에 소속된 변수 (여기서는 bookkeeper, data scientist 등)
 |
객체이름. 추가항목이름 = " 추가항목 내용"; |
| ※ 공백이 포함된 이름을 사용할 때는 그 이름을 [ ]으로 묶어줘야 하고, 객체 내용 추가/ 객체 생성시에 . (Object Access Operator)을 사용하지 않는다. |
[ 객체와 반복문 for ]
- 객체 안의 모든 데이터 값 가져오기
 |
for (var key in 객체이름) { } |
| 가져올때 객체이름[key] 형식 |
[ 객체의 내용(함수) 추가 ]
- Method(메소드) : 객체 내부에 소속된 함수
 |
<메소드의 정의> 객체이름 . 메소드이름 = function() { 메소드 내용; } |
'CS > Web' 카테고리의 다른 글
| [2021-07-19] WEB2-JavaScript (33-38강) (0) | 2021.07.19 |
|---|---|
| [2021-07-14] WEB2-JavaScript (1-20강) (0) | 2021.07.14 |
| [2021-07-12~2021-07-13] WEB2-CSS (5-16강) (0) | 2021.07.13 |
| [2021-07-08] WEB2-CSS (1-4강) (0) | 2021.07.08 |
| [2021-07-05 ~ 2021-07-07] WEB1 (17-34강) (0) | 2021.07.08 |





