CSS Properties
* font-size: @@px; : text 사이즈 조절
* text-align: center(left, right 등); : text 정렬 조절
* class="@" : 이거 적혀있는 애들은 @이라는 이름의 그룹으로 묶이고, 이 @ 그룹에 대한 스타일을 한번에 관리가능


.saw : 'saw' 이름을 가진 모든 class들에 대하여~
.active : 'active' 이름을 가진 모든 class들에 대하여~
※ 가장 최근에 작성된 선택자의 명령을 따른다.
(만약 .active -> .saw 순서였으면 최종적으로 더 최근에 작성된 .saw 선택자의 명령에 따름)
※ 하나의 대상에 대하여 class는 여러개 지정 가능함, 띄어쓰기로 구분함
< 최근 작성 선택자 명령 따르는 것의 해결 : id 선택자 >
* id 선택자는 고유한 식별자여서 한번 그 이름의 id선택자 사용했으면 같은 이름으로 또 사용하면 안됨.
* 유일무이


2nd. id 선택자 위치 자유롭게 작성
단, id 선택자는 앞에 . 말고 #을 붙임
1st. id 속성 지정('나는 이 class를 해당 항목의 결정적 클래스로 이용할거다')
tag 선택자(a) << class 선택자 << id 선택자
" 더 구체적인 것이 더 포괄적인 것보다 우선순위가 더 높게 설정되어 있다! "
태그들의 부피
| block level element(=tag) | inline element |
| 한 줄 전체가 자기 부피 ex) happy |
자기 텍스트 영역 만큼만 자기 부피 ex) happy |
[참고] 위의 부피는 기본값으로 설정된 부피로, display="block" or "inline" 을 통해 언제든 바꿀 수 있음.
( display="none" : 해당 텍스트를 화면상에서 안보이게 해놓을 수 있음)
중복된 코드를 제거하여 효율적으로 style 관리하기
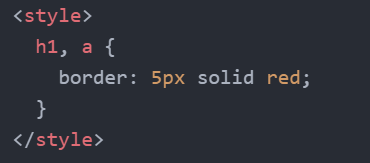
(1) 콤마(,)를 활용하면 해당 style을 적용할 대상을 손쉽게 추가할 수 있다.

↓

▶ h1과 a에 대하여 한번에 { }안의 명령을 적용할 수 있게 됨
(2) 하나의 property에 대한 여러 style들은 띄어쓰기로 구분하며 한 줄에 다 써주면 됨
( 속성들의 순서는 상관 없음)

↓

▶ 5px solid red 이런식으로!
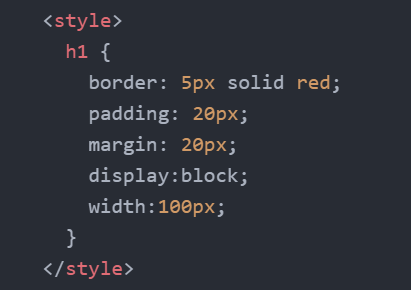
박스 모델

* border: ----- : 박스의 경계 선 조절
* padding: 20px : 박스와 이로 둘러싸인 텍스트간의 간격 조절
* margin: 20px : 박스와 외부 사이의 간격 조절
* display: block : 해당 텍스트의 부피 설정
* width: 100px : block level element가 차지하는 부피의 크키 조절
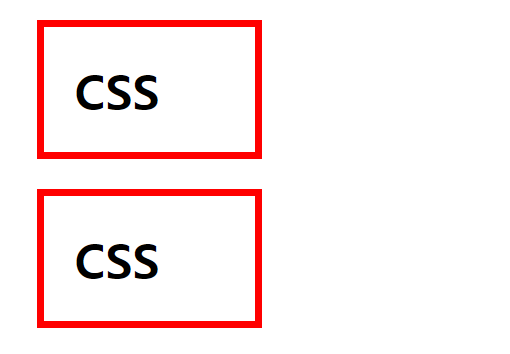
실행 결과 :


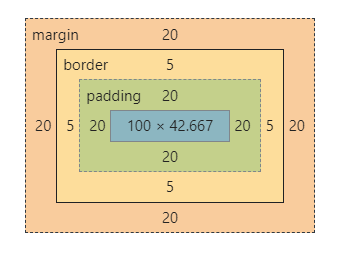
※ 웹 페이지에서 오른쪽 마우스 클릭>검사 를 통해 해당 웹 페이지의 margin, border, padding 정보를 확인 가능
그리드
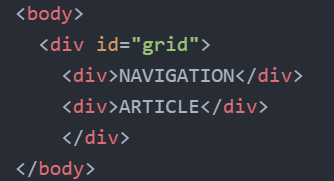
* <div> </div> : 아무런 의미가 없으며, 단지 디자인을 위한 속성을 담기 위한 목적으로 사용되는 태그(block level element)
: 뭔가 여러개의 대상을 하나의 그룹으로 묶어주어야 할때 이 태그를 사용하여 묶어준다.
( 이 경우 해당 그룹에 id이름을 부여하여 사용 가능하다. ex) <div id="grid"> </div> )
* <span> </span> : <div> </div>와 동일한 기능을 하는 태그(inline element)

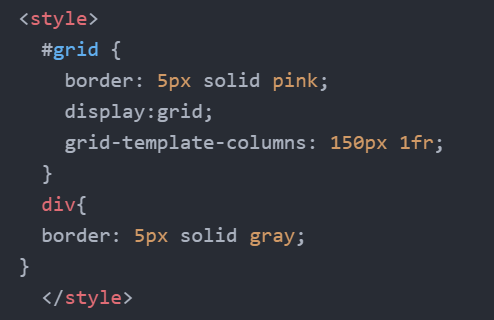
2nd) grid라는 아이디를 가진 태그에 대하여 style 설정
display: grid;
grid-template-columns : 150px 1fr;
: 두 박스 모델을 column상으로 나란히 배치하고, 첫번째 박스모델의 부피는 150px로 고정, 두번째 박스모델의 부피는 나머지 화면크기에 꽉 채워라
(afr bfr : 화면크기에 대하여 첫번째 박스모델 부피 : 두번째 = a : b로 설정해라)

1st) 두 박스 모델을 grid라는 이름의 아이디로 지정
반응형 웹 (responsive web)
- 웹 페이지 브라우저의 크기에 따라 그에 적절한 화면 상태로 바뀌는 웹
- 화면의 크기에 따라서 웹 페이지의 각 요소들이 반응하여 동작하는 웹 ( 반응형 디자인으로 만들어진 웹)
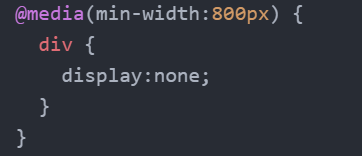
[ 미디어 쿼리 ]
- 반응형 디자인을 CSS의 형식으로 구현하는 개념
- CSS이므로 <style> </style>안에 위치
- 형식: @media(조건) { 수행 내용 }

: 화면의 최소 크기가 800px이면 (=화면 크키가 800px 이상이면)
{ }안의 명령을 수행해라
중복의 제거 : 여러 .html 파일에 동일한 CSS 코드 작성된 경우
[sol]
1st. 중복되는 <style> </style> 안의 코드를 따로 '파일이름.css' 파일로 만든다.
2nd. 각 .html 파일에서 <style> </style> 코드 자리에 <link rel="stylesheet" href="파일이름.css">으로 대체
3rd. 총괄적으로 CSS코드 수정시에는 일일이 하지 않고 파일이름.css 파일에서 전체적으로 관리 가능 !
< 장점 >
1) 캐싱(저장) : 이런 식으로 CSS파일 따로 만들어 두면, 웹 페이지 로드시 .html 파일과 .css파일이 차례로 다운됨.
이 경우 .css파일이 내 컴퓨터 자체에 다운되는 형식이므로 해당 파일이 수정되지 않는 한,
다음번 .css 파일 요청시에는 내 컴퓨터에서 바로 불러오기 때문에 속도가 빠름(∵ 네트워크 사용X)
2) 코드 관리의 효율화
'CS > Network' 카테고리의 다른 글
| WEB2-JavaScript(21-32강) (0) | 2021.07.15 |
|---|---|
| WEB2-JavaScript (1-20강) (0) | 2021.07.14 |
| WEB2-CSS (1-4강) (0) | 2021.07.08 |
| WEB1 (17-34강) (0) | 2021.07.08 |
| WEB1 (13-16강) (0) | 2021.07.02 |



